Estoy desarrollando escenarios para uno de los proyectos en los que estoy trabajando actualmente. Para ello, como es habitual, me empapo de referencias sobre la estética que necesito conseguir. Algunas partes con más protagonismo las desarrollo con más detalle basándome en múltiples referencias, pero para otras partes que también influyen en el escenario y la estética, pero que no tienen un papel protagonista, a veces uso las propias referencias como elementos.
La estética de este proyecto está basada en una «distopía vintage española» de modo que todo el diseño de arte mezcla elementos estéticos España de alrededor la década de los 70 con una atmósfera de decadencia. Con esa premisa, aparte de poner a trabajar Pinterest en búsqueda de referencias, también tengo la posibilidad de hacer trabajo de campo en muchos rincones donde aún es posible evocar el pasado.
En este caso, mi última tarea en el proyecto ha sido incorporar la fachada lateral de una antigua fábrica abandonada en Murcia como parte de uno de los entornos que estoy construyendo.
De entrada, la tarea presenta algunos retos.
- La fachada es muy ancha y no existe ángulo suficiente para realizar la fotografía en una sola toma
- Incluso haciendo la reproducción en varias tomas, la estrechez de la calle hace que los coches aparcados puedan tapar la parte inferior de la fachada según el objetivo de la cámara
Paso 1 – Realizar las fotografías necesarias
Intentando seguir una serie de pautas que indicaré al final del artículo, he repartido la imagen de la fachada en 11 disparos, que han salido así de la cámara:
En el anexo final recopilo una serie de consejos para realizar estas fotografías de manera que faciliten el trabajo posterior y obtengamos la mejor calidad en la textura.
Paso 2 – Corrección de la perspectiva
Estas imágenes están deformadas por la lente, algo totalmente natural, y más aún en este caso, no tenemos espacio para usar una longitud focal alta para reducir la distorsión de la perspectiva. Por tanto, el siguiente paso será eliminar dicha deformación para que la perspectiva final de las fotografías sea lo más ortográfica posible. Tanto Krita como GIMP tienen una herramienta para ello que funciona de manera muy intuitiva y eficaz; solamente necesitamos unas cuantas líneas guía para usar de referencia, y no debe ser demasiado complicado transformar cada fotografía de la siguiente manera:
Este paso es totalmente crucial si tenemos previsto montar una imagen a partir de varias tomas y facilita mucho la integración de la textura en el modelo 3D.
Importante: las imágenes aún van a sufrir varias fases de transformación, por tanto, a partir de aquí, no exportar las imágenes en JPG, porque perderán calidad cada vez que sean guardadas. De momento, vamos a usar un formato sin pérdida como PNG o TIFF.
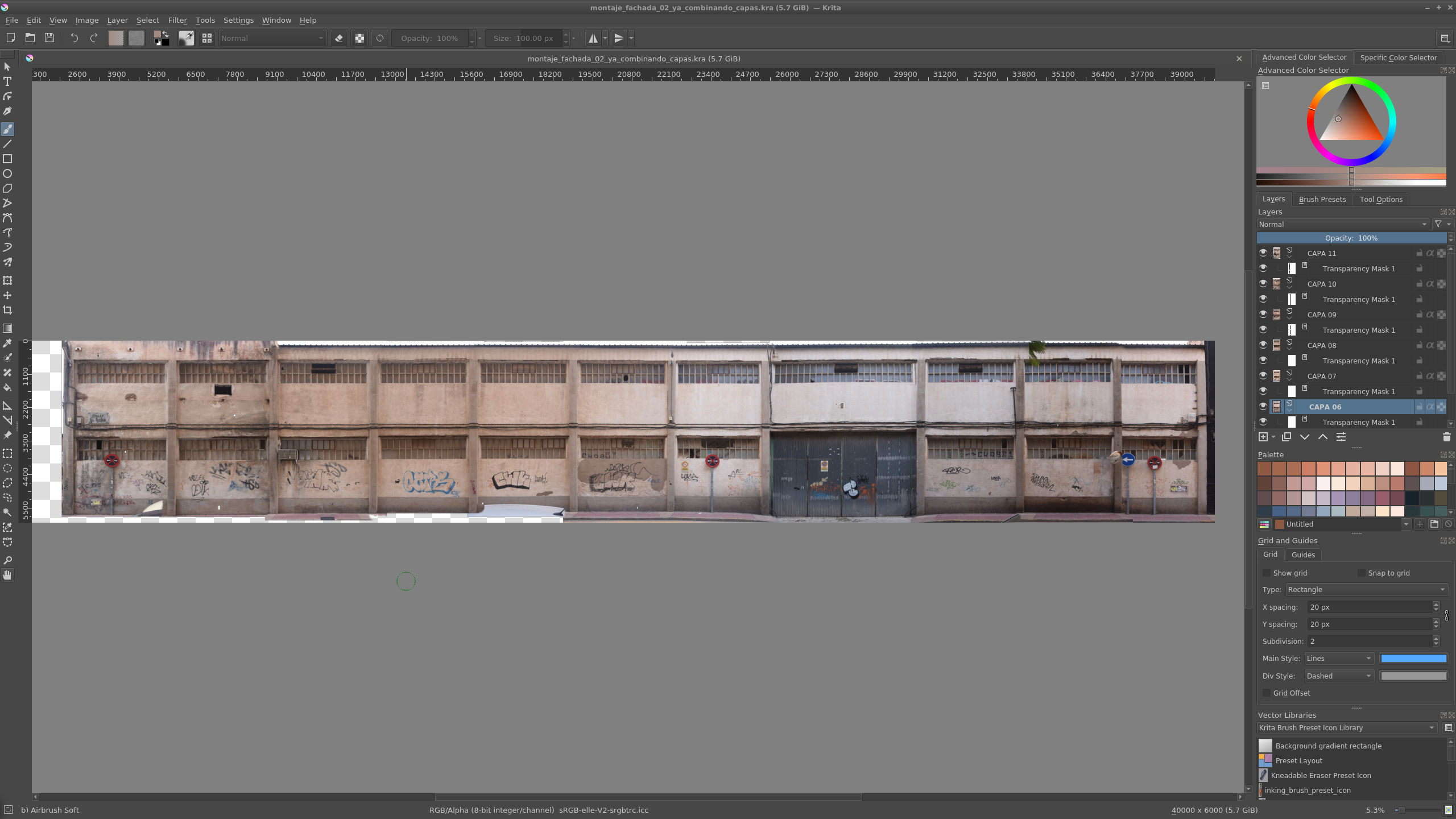
Paso 3 – Montaje de las fotografías
El siguiente paso es colocar secuencialmente las imágenes como capas, y fundirlas entre sí con una máscara de transparencia (máscara de capa en GIMP).
En esta imagen se aprecia el proceso. A la izquierda ya están dos fotografías superpuestas (se nota el corte a la derecha de la farola). A la derecha, mediante una máscara de capa hemos suavizado la transición (ya no hay corte en el ventanal derecho). Hemos eliminado la farola todo lo posible, dejamos lo que queda para la postproducción.
Si hemos realizado bien la corrección de la perspectiva, este paso debería ser relativamente sencillo y solamente requiere un poco de precisión en la colocación de las imágenes y el pintado de las máscaras. En la siguiente imagen vemos cómo ha quedado el montaje final de las imágenes de la fachada.
Paso 4 – Postproducción y últimos retoques
Ahora que tenemos el acople de las imágenes finalizado, ya podemos exportar la imagen entera como una sola capa (en un formato sin pérdida, recordemos). Este es el momento de realizar correcciones menores como eliminación de elementos que no queremos (en mi caso señales de tráfico y farolas, entre otros) y alguna correción de color. En mi caso, no voy a realizar la corrección de color hasta que tenga todo el entorno acabado, para que haya armonía en todo el escenario.
Aquí vemos una parte de la imagen, donde se aprecian algunas modificaciones que he realizado en postproducción, como la eliminación de la señal, el aparato de aire acondicionado, la farola de la esquina superior izquierda, y una parte de un coche que no pude eliminar durante el acople de las fotografías.
Paso 5 – Exportación de la textura
Si la cámara que hemos usado tiene una buena resolución, probablemente hayamos terminado con una imagen final más grande de lo necesario. Debemos decidir qué tamaño va a tener nuestra textura según varios parámetros como las limitaciones de hardware a la hora de renderizar o el tamaño mínimo necesario según lo nítido que necesite verse en los planos en los que va a aparecer.
Como en mi caso la fachada es muy larga y por ahora no quiero renunciar a la resolución de la imagen original porque no tengo decididos los planos, he optado por exportar la textura en dos versiones, una JPG con baja calidad y con tamaño escalado un 50%. Por tanto, quedo con estas dos imágenes:
- El archivo TIFF final, con un tamaño de 38000×6000 píxeles y 684MB
- El archivo JPG reducido en tamaño y comprimido al 80%, de 9500×1500 píxeles y apenas 2MB
De este modo puedo trabajar cómodamente con la versión JPG sin afectar al rendimiento, y cuando decida qué calidad necesito y vaya a renderizar, solo tengo que partir del del TIFF con máxima calidad a un PNG con el tamaño adecuado, ya que al conservar la proporción alto/ancho, funcionará perfectamente con el unwrap del modelo. Cuando realice este paso, siempre uso herramientas como pngquant para reducir al máximo el tamaño final del archivo PNG; en este artículo sobre pngquant explico su funcionamiento.
Paso 6 – Preparación de un modelo base al que aplicar la textura
Este es el paso en el que saltamos del 2D al 3D. Básicamente vamos a crear un plano con el mismo alto/ancho que la textura, para que porte la misma. Se me ocurren al menos dos caminos para realizar este primer paso:
- Podemos añadir un plano con la misma proporción de alto/ancho que la textura, hacer el unwrap y aplicarla directamente.
- Podemos usar el addon «Images as planes» para crear directamente un plano del tamaño necesario con el unwrap hecho y la textura aplicada (obviamente mi favorito)
Una vez activado el addon «Images as planes», solo hay que usar Mesh>Images as planes del menú de añadir elementos, y seleccionar el archivo de imagen que contiene la textura. Esto nos creará un plano con las mismas dimensiones que la imagen, el unwrap hecho, y la textura asociada como material básico.
Paso 7 – Creando la geometría básica
Empezamos realizando cortes en las caras que coincidan con las partes que vamos a extruir. En este caso voy a hacer los cortes necesarios para dar volumen a los ventanales y la puerta.
Paso 8 – Disimulando la distorsión de la textura al extruir
Ya que solo tenemos una textura del plano frontal, carecemos de información en las áreas que aparecerán al extruir, como las repisas de las ventanas. En su lugar, la textura se estirará distorsionándose como en la imagen de abajo.
Para falsear o disimular este efecto, vamos a sacar partido de las áreas más homogéneas para que no se note a simple vista. Para ello, hacemos unwrap de las áreas que han surgido al extruir, y colocamos las islas UV sobre partes de la textura original que puedan servir. Al ser las aristas de 90º, sin una transición suave que haga que la transición llame la atención, se puede conseguir un resultado convincente a la vista, reutilizando la misma textura para ahorrar memoria.
Por ejemplo, en el caso de las repisas, marco las cuatro aristas como costuras, repito el unwrap solo para esas caras, y las coloco sobre las partes de pared que resulten más homogéneas.
En la siguiente imagen se puede ver cómo ya he corregido la repisa que está seleccionada, y qué lugar he elegido para colocar las islas en el unwrap, y también se puede comparar con la repisa contigua, que aún no está corregida.
Conclusión
Este método consta de una edición básica de manera que con una geometría muy simple, y gracias a la textura que hemos desarrollado (cuya resolución podemos ajustar según las necesidades) puedo crear «decorados» para las partes secundarias de los entornos que estoy diseñando, con un resultado bastante convincente. Es una manera poco laboriosa de cubrir áreas que no van a tener un protagonismo tal que requiera un modelado y texturizado más exhaustivo.
Anexo: consejos y pautas para realizar las fotografías
- Si la textura necesita varias tomas, hacer todas las fotografías a la misma distancia del plano de la fachada. Lo contrario obligará a escalar las imágenes durante el acople de las imágenes, lo que reducirá la calidad innecesariamente con la interpolación
- Elige un día nublado o una hora del día en que la fachada quede a contraluz o en sombra. Esto es importante para que no haya sombras proyectadas que queden «impresas» en la textura y así nuestra textura pueda ser polivalente para cualquier tipo de iluminación que queramos recrear en nuestra escena (mediodía, atardecer, nocturno, etc.). Tomando las fotografías en estas condiciones hará que las texturas sean totalmente polivalentes independientemente de la iluminación que queramos recrear en nuestra escena.
- Usa un balance de blancos neutro. Igual que en el caso anterior, lo hacemos para facilitar la integración en la escena, pero en este caso a nivel de tempoeratura de color. Una imagen con un balance demasiado cálido será más difícil de adaptar a una escena que hayamos diseñado con una iluminación fría, o viceversa, por poner un ejemplo. Es conveniente además usar un balance de blancos manual, para evitar diferencias de dominantes entre fotos.
- Dispara usando exposición manual siempre, para que haya homogeneidad en todas las fotos. La intensidad de colores en la fachada puede alterar la exposición si es automática, aunque hagamos todas las fotos seguidas, y esto puede no notarse al pasar de una foto a otra, pero puede provocar transiciones evientes entre las fotos al montarlas juntas, muy difíciles de corregir por muy bien que hayamos hecho el fundido de la máscara.
- Opcional pero deseable: En la medida de lo posible, usa la mayor distancia focal posible. En un lenguaje más coloquial, usar el máximo zoom posible, aunque nos tengamos que retrasar para tomar la fotografía Por supuesto, esto no siempre es posible, pero cuanta mayor sea la distancia focal que usemos, más fácil será el paso 2. Si además usamos un objetivo de lente fija, el resultado será aún mejor.
- Opcional pero deseable: Solapa las tomas con suficiente margen. Cuanto más margen de solapado, más tomas serán necesarias y obviamente el paso 3 se alargará, pero merece la pena si queremos la mejor nitidez. Cuanto mejor sea la lente, menos se notará, pero en general, cualquier lente tiene más nitidez en la parte central que en los laterales, de modo que solapando suficientemente las tomas podemos conseguir una fotografía con muy buena nitidez, deshaciéndonos de las partes con menos calidad durante el acople de las imágenes.














4 Comments
is there away to clean up textures from google earth to make a realistic building? seems textures are to low in resolution
I guess that such textures are only intended for low-res visualization. For close-ups you can try with StreetView, but I’m not sure about the license.
Hola. Me encantó como queda. Pero tengo una pregunta (es un poco larga):
Lo he intentado y queda bien, pero si pretendo hacer un edificio cúbico, al modificar al plano con una extrusión de aristas (por ejemplo para hacer una calle perpendicular), se deforma todo.
He probado a aplicar el plano con un Skinwrap, y entonces las extrusiones de los salientes, tipo repisas, se pierden.
Sólo me queda aplicarlo como textura a un cubo, pero no queda igual. Alguna idea?
Hola Álvaro. Es raro que se te deforme absolutamente todo solo extruyendo una arista. Lo que se me ocurre es que puedes duplicar la arista para extruirla después como un objeto ya separado, de esa manera no puede influir sobre el objeto original. Si te interesa, a posteriori, puedes volver a unirlos eliminando vértices duplicados.