Lo cierto es que una vocecita dentro de mí me susurra: «¿Apenas has comenzado a dar tus primeros pasitos con Blender y ya te atreves a realizar un mini tutorial?«. Y parece contradictorio pero he descubierto algo que me resulta muy útil y quiero dejarlo escrito para mi posterior referencia y el disfrute de quienes se hallen en mi caso.
Yo vengo del diseño vectorial 2D, y aún me empeño a toda costa en usar Blender como si fuera Illustrator, Freehand o Inkscape.
Mi solución, tan chapucera como efectiva, fue «crear» fuentes TrueType cuyas letras fueran los elementos que quiero importar, dado que Blender maneja texto perfectamente, puedo incrustar mis objetos en la escena «escribiendo» y posteriormente incluso si quiero puedo convertir el texto a malla y modelar con total libertad.
He aquí el método:

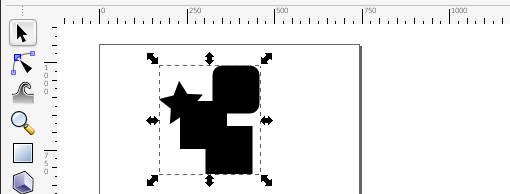
Con Inkscape he realizado cuatro figuras al azar y las he fundido en una para formar un sólo elemento simple, y he guardado el archivo SVG.

Una vez instalado Fontforge. Lo ejecuto y me aparece un primer diálogo para abrir un proyecto de fuente, o una fuente en sí, pero yo le doy a «New» para crear una fuente nueva.

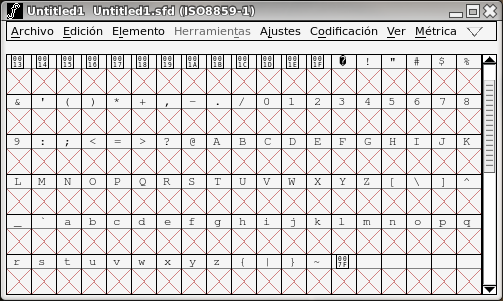
Acto seguido obtengo una plantilla para ir rellenando la tipografía que va a ir en cada carácter. Hacemos doble click en la letra que queramos, por ejemplo la «A».

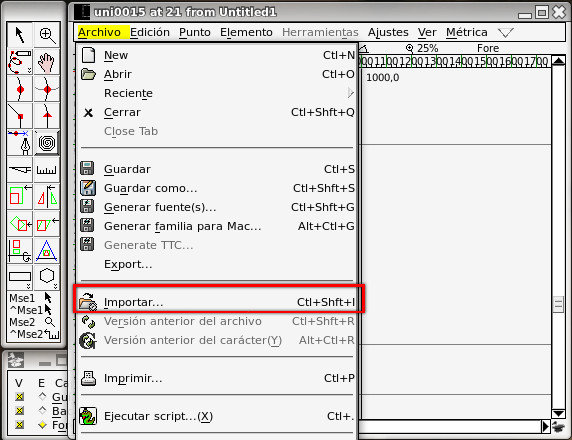
Una vez hecho doble click en la letra, aparece un diálogo de diseño de fuentes, y es ahi donde vamos a importar el archivo SVG a través del menú de archivo.

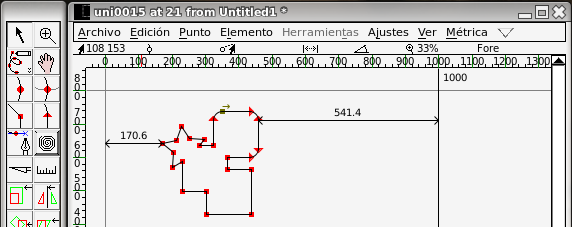
Una vez importado, veremos nuestro diseño en el lugar que ocupará el carácter. No pasa nada si queda muy pequeño con respecto al tamaño real del carácter pues estamos trabajando con imágenes vectoriales que se pueden ampliar o reducir sin ninguna pérdida de calidad. Cerramos la ventana.

Al cerrar la ventana de diseño, volvemos a nuestra plantilla de caracteres y comprobamos que ya tenemos insertado nuestro objeto. En realidad podemos usar una sóla fuente para importar más de un objeto, usando cada carácter para un objeto distinto.

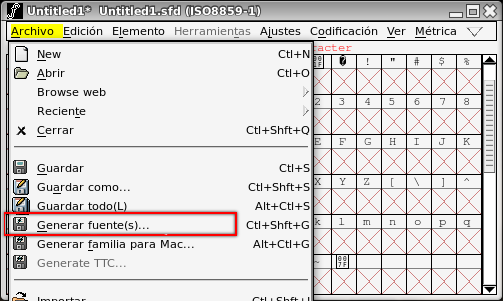
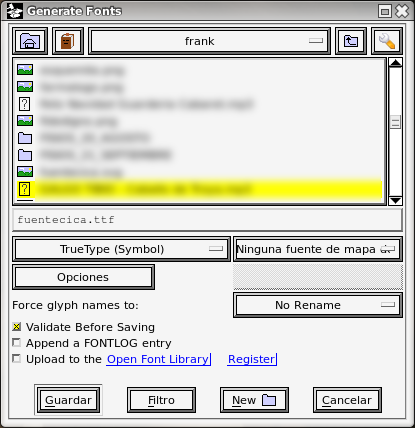
Cuando hemos acabado usamos la función «Generar fuentes» del menú archivo y guardamos un archivo TTF que usaremos para importar desde Blender.

Podemos elegir entre varios formatos de fuentes pero el más común es el TrueType (TTF). Cualquiera soportado por Blender nos servirá porque no es necesario instalarlas en el sistema, Blender usa directamente los archivos TTF.

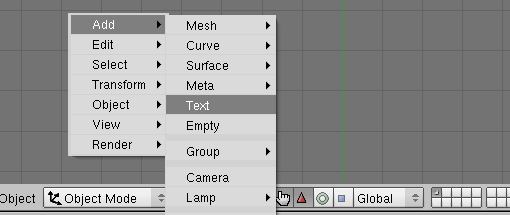
Una vez en Blender, en modo objeto insertamos un texto de la manera estándar (Barra espaciadora > Add > Text).

Obtenemos un texto básico de ejemplo y a continuación cargamos la fuente que hemos creado con el botón «Load» del grupo Font.

Si la fuente que hemos generado no tiene objetos en ninguno de los caracteres de la palabra Text, es normal que veamos unos cuadrados como los de la imagen. Lo único que tenemos que hacer es pasar a modo edición para editar el texto y escribir el carácter en el que hayamos introducido el objeto con FontForge (la A mayúscula en este caso).

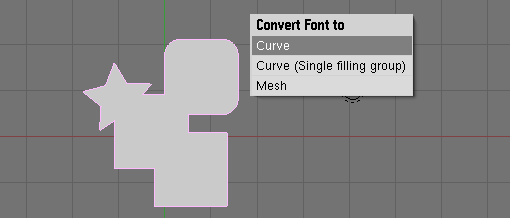
Aunque sea nuestro símbolo, a todos los efectos Blender trata el objeto como texto, así que si queremos hacer una edición más avanzada podemos incluso convertir el objeto a curva o malla con Alt+C.

He aquí un render del posible resultado. Apenas lo he convertido a malla y lo he extruído sólo como ejemplo de manipulación básica.
Voilá!
Actualización 13 junio 2013: Las versiones actuales de Blender importan SVG directamente con bastante eficacia, dejando este tutorial obsoleto. Basta con asegurarse de exportar el SVG con Inkscape eligiendo el modo «svg plano» en lugar de «svg de Inkscape».

5 Comments
Olé tú!… Peazo de solución… Se nota que piensas
Hola Fran
acabo de leer esta nota que es el del 2013 pero estoy teniendo problemas al importar un .svg de Illustrator CS5
Primero viene chiquito y el punto de origen fuera del grupo de objetos. Eso se soluciona. Pero lo peor es que la malla como lo trae está como partida en diferentes caras. Y eso que hablo de rectángulos simples.
Hay alguna solución de como salvar un svg desde el mismo illustrator o me tengo que poner a unir todas las caras una por una?
Gracias
Gabriel
Hola! Este post es todavía más antiguo, de 2010, imagínate. Hoy en día no haría falta porque Blender importa SVG de manera excelente. Tampoco te puedo ser de gran ayuda, ya que yo no manejo Illustrator. Solo te sugeriría que en las opciones de guardado (o de exportado) buscaras la manera de exportarlo de la manera más simplificada o estandarizada posible, seguro que hay algo parecido.
Sencillamente ingenioso. Gracias por compartir!!!!
Un placer! Comentarte que hoy en día el soporte de SVG en Blender lo hace mucho más simple y no hace falta realizar este proceso. Simplemente si exporto desde Inkscape, tomo la precaución de guardar como SVG plano ;)